WordPress(ワードプレス)と
GoogleAnalytics(グーグルアナリティクス)を連携させるプラグイン
Google Analytics Dashboard for WP の使い方
この写真は、本文とは全く関係ないですけど・・・( ´艸`)
フォトスタイリング クリエイティブ研究科で・・・
iPhoneで撮影☆
写真撮影&デザインで、
あなたのブランディングをお手伝い!
kie(きぃ)です。
iPhoneフォト&Instagramも研究中です♪
タイトルを見て、
あれ? 急に、何のこと〜?
って思ったかもしれませんけど、
実は、私、
ホームページ制作などの仕事もしているんです(*^^*)
それで、今回、クライアントさまに、
WordPressプラグインの設定方法を ご説明するために、
ここに書くことにしました(笑)
ブログに書いておけば、
他にも、困ってる方のお役に立てるかもしれませんから・・・(*´◡`*)
WordPressに、アクセス解析を導入しようと思ったら、
まず、GoogleAnalyticsが候補に上がると思います。
できれば、WordPressの管理画面で、
GoogleAnalyticsのアクセス解析も
確認できると嬉しいですよね(´▽`)
そんなご要望にぴったりのプラグイン、
Google Analytics Dashboard for WP
の使い方をご紹介します♪
先に、アナリティクスに、
サイトを登録しておいてくださいね。
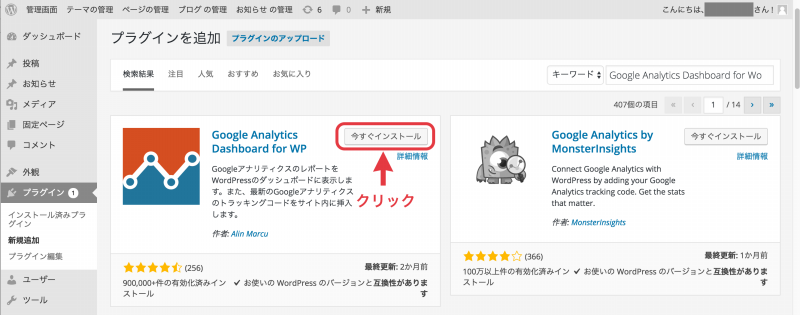
↓)WordPressの管理画面の、
「プラグインを追加」のページで、
「Google Analytics Dashboard for WP」を
検索して、インストールします。
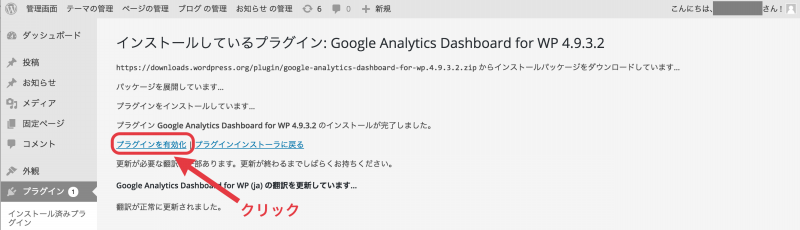
↓)「プラグインを有効化」します。
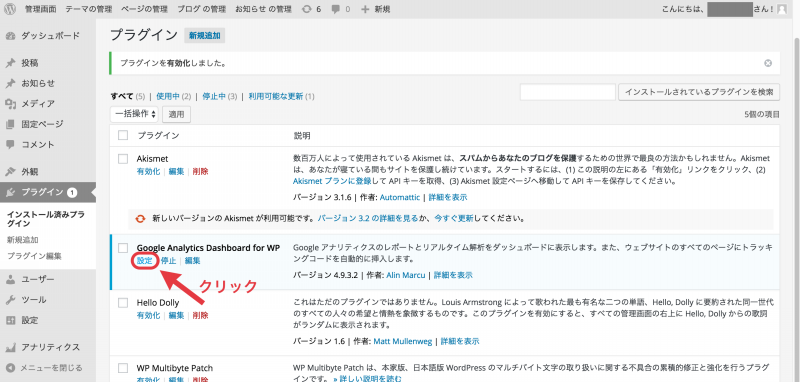
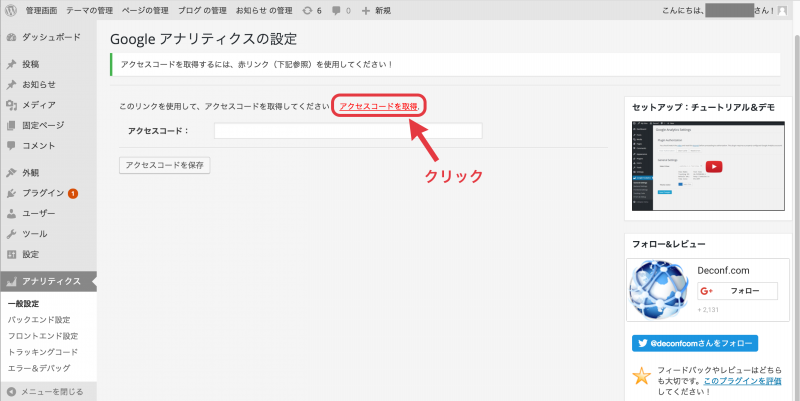
↓)プラグインを「設定」していきます。
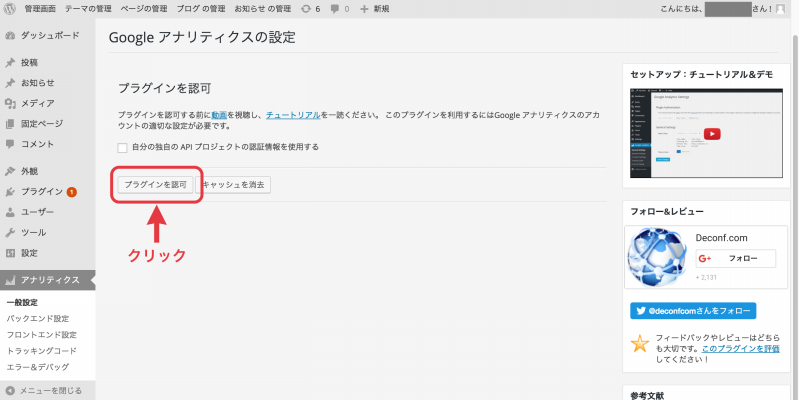
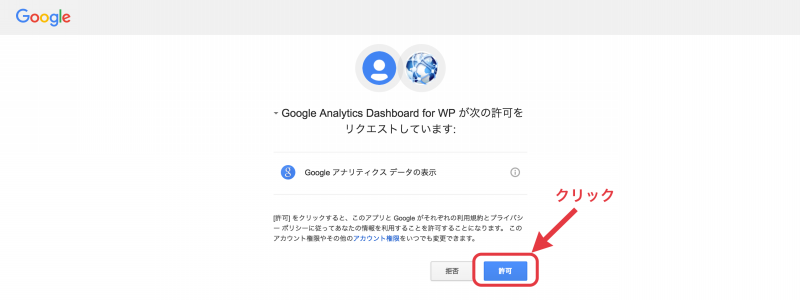
↓)「プラグインを許可」します。
↓)「アクセスコードを取得」しましょう。
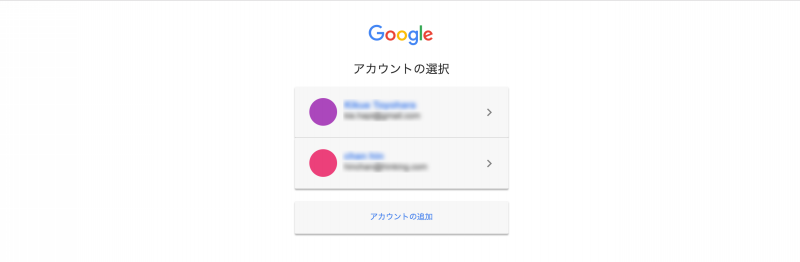
↓)Googleアカウントの画面が、開きます。
アカウントが複数ある場合は、
該当するホームページのアナリティクスを
作っているアカウントを選びます。
↓)「許可」します。
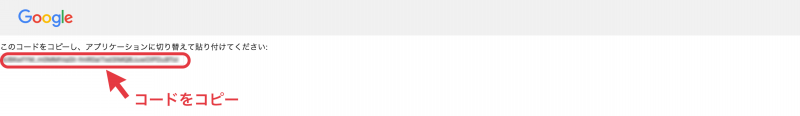
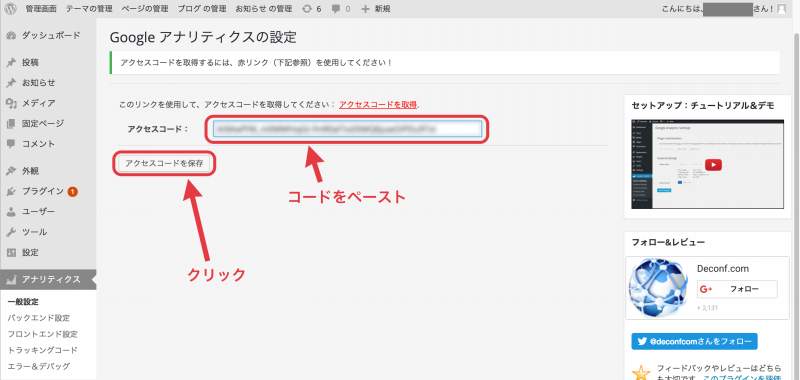
↓)アクセスコードをコピーします。
↓)WordPressのプラグイン設定画面に戻り、
アクセスコードをペーストして、
「アクセスコードを保存」をクリックしましょう。
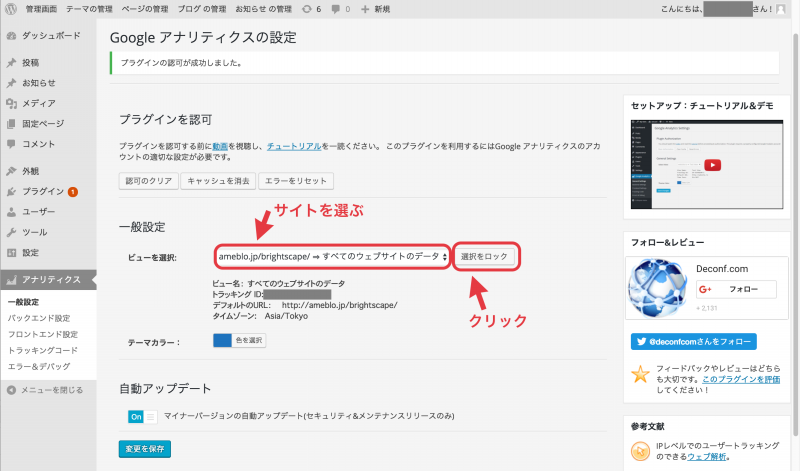
↓)アナリティクスに登録しているサイトが
複数ある場合は、該当するサイトを選んで、
「選択をロック」します。
↑)これは、初め、アメブロが選ばれてしまったので、
設定中のWordPressのサイトを選び直しました。
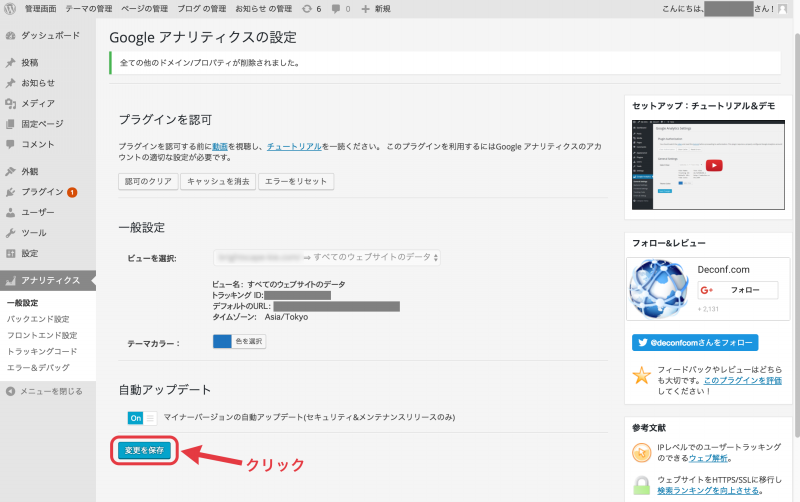
↓)設定したいサイトに切り替わったら、
「変更を保存」すれば、設定完了です。
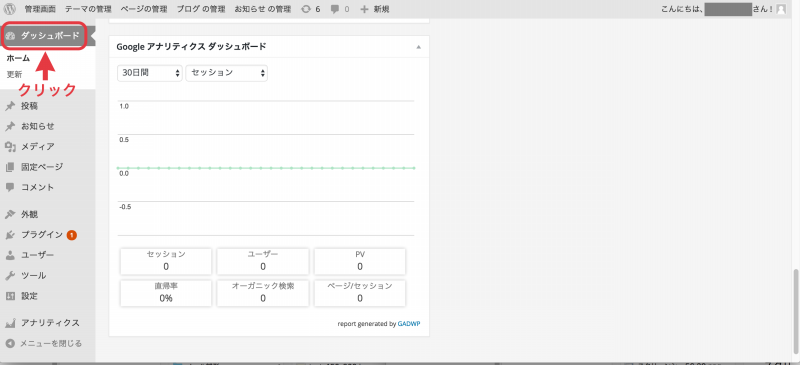
↓)「ダッシュボード」を見ると、
下の方に、「Googleアナリティクス ダッシュボード」が表示されています。
これで、WordPressの管理画面でも、
ページビューや直帰率、訪問者のデバイスなどを確認できます。
さらに、詳しい解析データを確認したい時は、
Googleアナリティクスのページで、確認してください。
上手く設定できなくて困っている方には、
個人レッスンも行っていますので、
ご相談くださいね♪(*^^*)
お申込み・お問い合わせは
こちらから☆
↓ ↓ ↓
お申込み お問い合わせ
ブログランキングに参加しています☆
応援クリックしていただけると
すごく 嬉しいです♪(*^^*)
とっても励みになります☆
↓ ↓ ↓![]()
インスタも、ちょこちょこポストしてます♪
フォローしていただけると
とっても嬉しいです(*´◡`*)
↓ ↓ ↓ kie Instagram インスタグラム
kie Instagram インスタグラム
 引き寄せフォト・プロフィール写真、ポートレート撮影
引き寄せフォト・プロフィール写真、ポートレート撮影 出張・プライベート フォトレッスン(個人・グループ)
出張・プライベート フォトレッスン(個人・グループ) Photoshop(フォトショップ)レッスン(個人・グループ)
Photoshop(フォトショップ)レッスン(個人・グループ)
 アメブロカスタマイズ レッスン(個人・グループ)
アメブロカスタマイズ レッスン(個人・グループ) アメブロカスタマイズ
アメブロカスタマイズ 名刺 制作
名刺 制作
ホームページ制作、
Lightroom レッスンなど、
ご要望に応じて行いますので
ご相談くださいね(*´◡`*)
お申込み・お問い合わせは
こちらから☆
↓ ↓ ↓
お申込み お問い合わせ